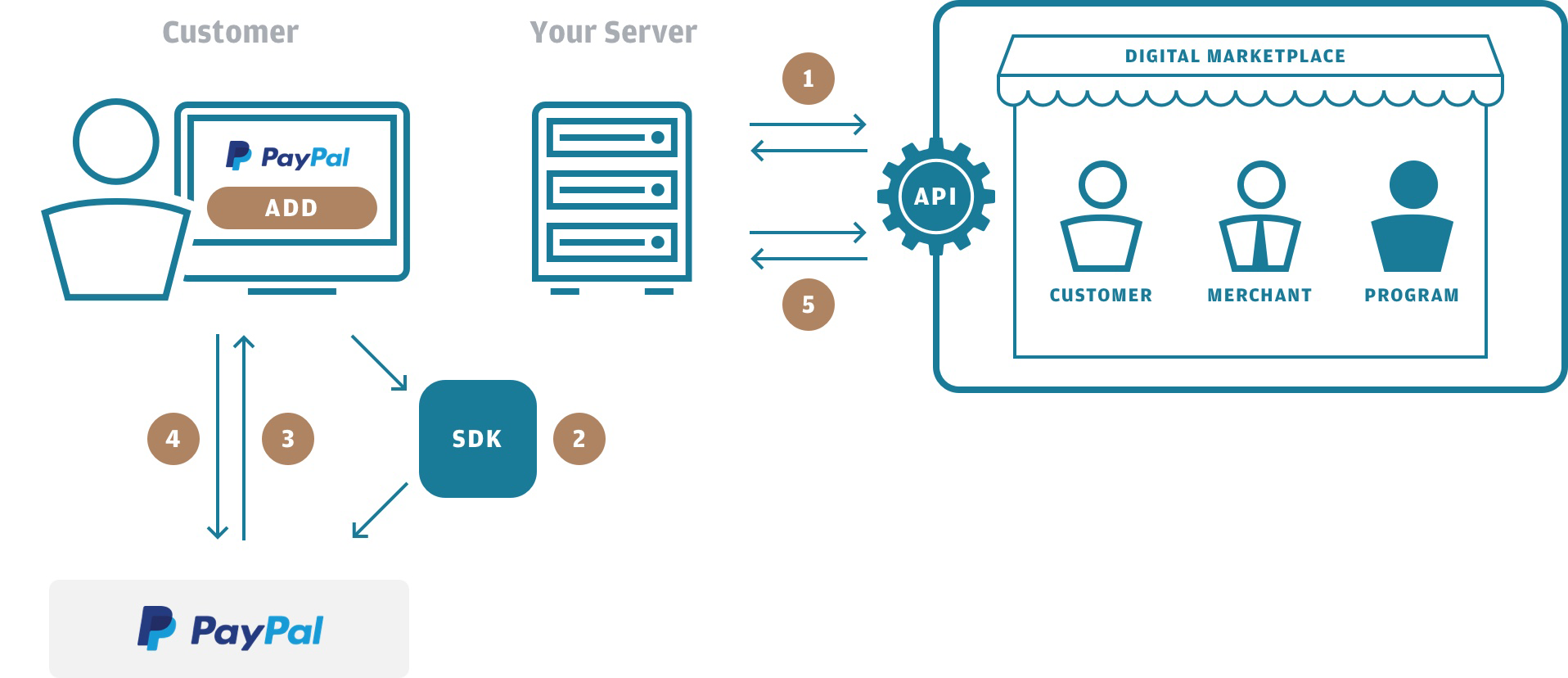
PayPal

- Initiate Storing of New Payment Option
- Collect Payment Option Details via SDK
- PayPal Login
- Billing Agreement
- Complete Storing of New Payment Option
1. Initiate Storing of New Payment Option
The storing of a new payment option is initialized by calling the API method 1.53 Init Add Stored Payment Option.
In the example below, we initiate the storing of a PayPal payment option for the account number KDNR0001.
Initiate Storing of New Payment Option Request
Path:
POST {baseURL}/account/{accno}/storedPaymentOptions/initAdd
POST {baseURL}/account/KDNR0001/storedPaymentOptions/initAdd
Header:
Content-Type: application/json
Accept-Language: en-US
X-Auth-Token: eyJhbGciOiJSUzI1NiI{abbreviated}RW5kVG9rZW4=
{
"partnerReference": "DEV-SVR001-DE_CUSTID-FT7QPP3PDB_CARTID-G8H8R8RFBR_KGBPK839DQ",
"programCode": "COMPANYDE",
"accnoType": "00",
"paymentOptionCode": "PAYPAL",
"localDate": "2018-11-11",
"localTime": "013356",
"criteria": [
{
"name": "returnURL",
"value": "https://example.com/StoredPaymentOptions/CompleteAdd"
},
{
"name": "cancelURL",
"value": "https://example.com/StoredPaymentOptions/CancelAdd"
}
]
}
The "returnUrl" and "cancelUrl" (in the "criteria"-object) specify, where the customer is redirected after a successful or failed storing, respectively.
Please note only URLs starting with "https://" are allowed as values of the "returnURL" and "cancelURL" sub-parameters (in the "criteria" object)
Initiate Storing of New Payment Option Response
Status Code:
201 (Created)
Header:
Content-Type: application/json
Accept-Language: en-US
{
"accno": "KDNR0001",
"authorizationToken": "BA-59M8127852558605H",
"paymentOptionCode": "PAYPAL",
"paymentProviderResponse": {
"links": [
{
"href": "https://.../approve?ba_token=BA-59M8127852558605H",
"rel": "approval_url",
"method": "POST"
},
{
"href": "https://.../billing-agreements/BA-59M8127852558605H/agreements",
"rel": "self",
"method": "POST"
}
],
"token_id": "BA-59M8127852558605H"
},
"programCode": "COMPANYDE",
"partnerReference": "DEV-SVR001-DE_CUSTID-YHHG97XPCD_CARTID-BJ4PB47WWW_72Y9YWDG7V",
"localDate": "2018-11-11",
"localTime": "012844",
"sysDate": "2018-11-11",
"sysTime": "002846",
"responseCode": "0000",
"responseDescription": "Successful execution",
"additionalInformation": {
"requestId": "aff2728481a181dc36daedc14055b516"
}
}
The response parameter paymentProviderResponse.links have been included for the sake of completeness; and consequently do not need to be handled by the integrating party.
The response includes the desired authorization token under the return parameter "authorizationToken" which is needed to complete the storing of the payment option in further steps.
2. Collect Payment Option Details via SDK
The SDK renders a customizable PayPal button and transmits all necessary payment details to start the PayPal flow. We offer SDKs for the integration into websites as well as mobile applications (Android and iOS).
The example below shows only the relevant part of the KC Web SDK implementation for storing a PayPal payment option. A complete and detailed description of the KC Web SDK can be found here.
The KC Web SDK is used to securely collect the payment option details. The authorization token returned by the API method 1.53 Init Add Stored Payment Option which initiated the storing is used to associate the payment option details collected via the KC Web SDK with the storing process.
Collect Payment Option Details via KC Web SDK
// Initialize Payment Form renderer options.
cw.initialize({
enablePayPal: true // Required for PayPal provider.
});
// Configure and render the Payment Form
cw.PaymentForm(container,
{
authorizationToken: "BA-59M8127852558605H",
paymentOptionCodes: ["PAYPAL"],
paymentProviderMode: "test",
paypalButtonStyle: { // optional
size: "medium", // default "small"
color: "blue", // default "gold"
shape: "rect", // default "pill"
label: "paypal", // default "paypal"
tagline: "false" // default "false"
}
});
A detailed guide how to customize the PayPal button is provided on the PayPal Developer Portal.
After the shopper submits the payment form by clicking the button labeled with the value of "submitButtonTitle" (see example above), he is redirected to the "returnUrl" specified in section 1. Initiate Storing of New Payment Option.
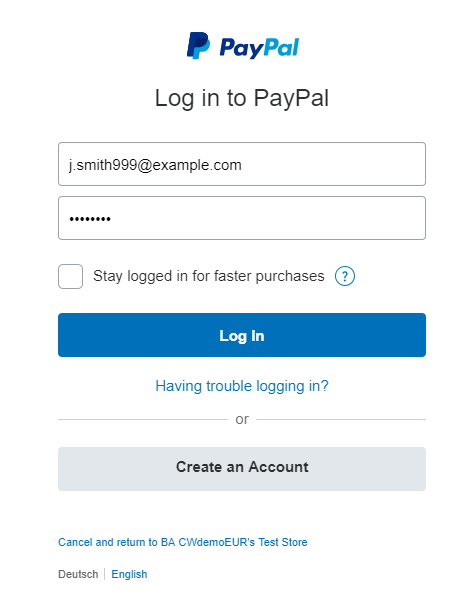
3. PayPal Login
PayPal displays a login page, but keeps the customer local to your website or mobile app throughout the payment process.
The customer can either directly enter their login credentials or create a new PayPal account. In the latter case, they must specify a new payment option (e.g., credit card or bank account).

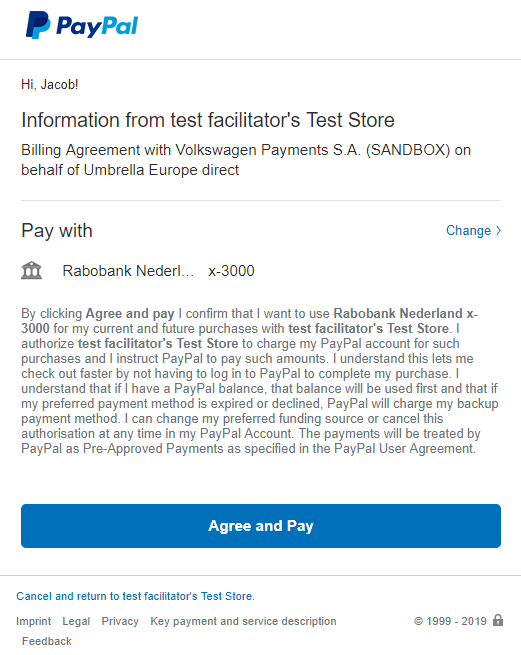
4. Billing Agreement
Following this, the Welcome back page shows a billing agreement. Clicking the accept-button, the customer authorizes you to debit the chosen payment option via the PayPal-account.

After confirming the billing agreement, the shopper is redirected to the "returnUrl", which you previously specified in 1. Initiate Storing of New Payment Option.
5. Complete Storing of New Payment Option
Since the SDK sends the payment option details directly to PayPal, you have no knowledge about its current status and if it got authorized. Therefore, call the API method 1.54 Complete Add Store Payment Option from your server-side method behind the "returnUrl".
Note, that authorization token is attached to the "returnUrl" (as query string parameter "ba_token"). This approach avoids having to persist this variable on the server side and is thus recommended practice.
Complete Storing of New Payment Option Request
Path:
PUT {baseURL}/account/KDNR0001/storedPaymentOptions/completeAdd
Header:
Content-Type: application/json
Accept-Language: en-US
X-Auth-Token: eyJhbGciOiJSUzI1NiI{abbreviated}RW5kVG9rZW4=
{
"partnerReference": "DEV-SVR001-DE_CUSTID-YHHG97XPCD_CARTID-BJ4PB47WWW_72Y9YWDG7V",
"programCode": "COMPANYDE",
"accnoType": "00",
"paymentOptionCode": "PAYPAL",
"authorizationToken": "BA-59M8127852558605H",
"useDifferentBillingAddress": true,
"customerFullName": "Jacob Smith",
"addr1": "Anystreet",
"houseNumber": "321",
"city": "Anycity",
"countryCode": "DE",
"postCode": "12345",
"localDate": "2018-11-11",
"localTime": "013140",
}
In some cases (ex. where the user's device loses internet connectivity) the redirect to the specified "returnURL" does not take place. To prevent the storing from expiring despite it being successful, the API method 1.54 Complete Add Stored Payment Option should be called automatically from your backend 28 minutes after 1.53 Init Add Stored Payment Option has been called.
Complete Storing of New Payment Option Response
Status Code:
200 (OK)
Header:
Content-Type: application/json
Accept-Language: en-US
{
"accno": "KDNR0001",
"paymentOptionCode": "PAYPAL",
"storedPaymentOptionReference": "BA-59M8127852558605H",
"initiationCountryCode": "DE",
"initiationCountryCode3": "DEU",
"paymentProviderResponse": {
"id": "BA-59M8127852558605H",
"state": "ACTIVE",
"description": "Billing Agreement with J.P. Morgan Mobility Payments Solutions S.A. (SANDBOX) on behalf of Example Program Name",
"payer": {
"payer_info": {
"email": "user@example.com",
"first_name": "Jacob",
"last_name": "Smith",
"payer_id": "FJFBNSGR8YTBC"
}
},
"plan": {
"type": "MERCHANT_INITIATED_BILLING",
"merchant_preferences": {
"accepted_pymt_type": "INSTANT"
}
},
"links": [
{
"href": "https://.../agreements/B-7XV75224PH649735W/cancel",
"rel": "cancel",
"method": "POST"
},
{
"href": "https://.../agreements/B-7XV75224PH649735W",
"rel": "self",
"method": "GET"
}
],
"merchant": {
"payee_info": {
"email": "facilitator@example.com"
}
},
"create_time": "2018-11-11T00:31:40Z",
"update_time": "2018-11-11T00:31:40Z"
},
"programCode": "COMPANYDE",
"partnerReference": "DEV-SVR001-DE_CUSTID-YHHG97XPCD_CARTID-BJ4PB47WWW_72Y9YWDG7V",
"localDate": "2018-11-11",
"localTime": "013140",
"localDate": "2018-11-11",
"localTime": "003140",
"responseCode": "0000",
"responseDescription": "Successful execution",
"additionalInformation": {
"requestId": "aff2728481a181dc36daedc14055b516"
}
}
The "responseCode": "0000" and the responseDescription indicate that the new payment option has been successfully stored.
The storedPaymentOptionReference parameter is used to identify the tokenized payment option as part of other API methods (see section Payment Process). You can either store it on your server or retrieve it via an API call (see section Get Stored Payment Options).