Real Time Bank Transfer

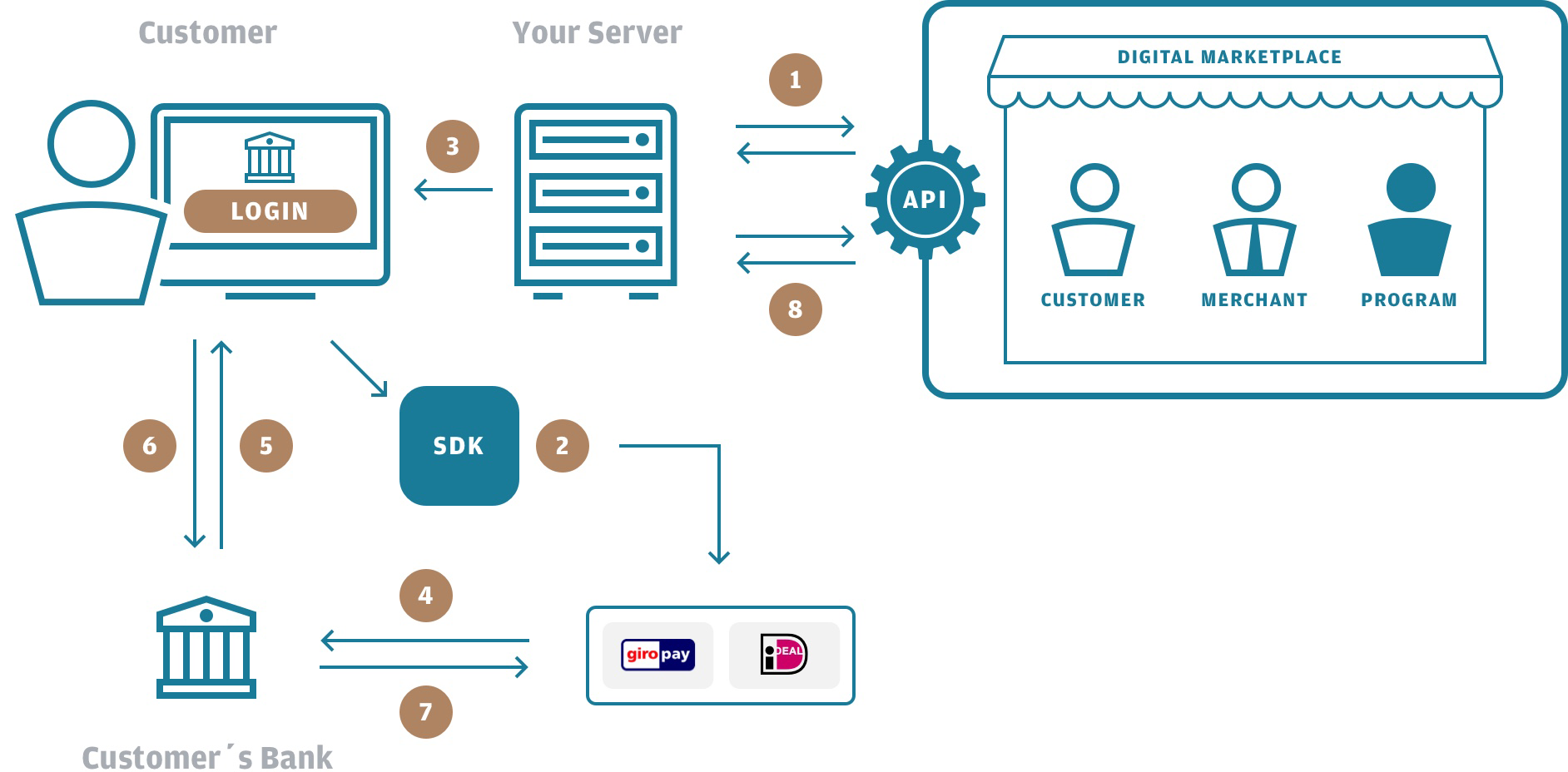
- Initiate Authorization
- Collect Payment Option Details via SDK
- Payment Confirmation Page
- Transmission of Payment Details
- Customer Is Redirected to Their Bank's Login Page
- Customer Confirms Transaction
- Bank Authorizes Transaction in Real-Time
- Complete Authorization
1. Initiate Authorization
The authorization of a payment is initialized by calling the API method 1.38 Init Authorize.
In the example below, we authorize 3.99 EUR for an iDEAL payment as part of the purchase of two premium widgets from Widgets GmbH. The shopper's full name is provided alongside their address.
Initiate Authorization Request
Path:
PUT {baseURL}/payment/initAuthorize
Header:
Content-Type: application/json
Accept-Language: en-US
X-Auth-Token: eyJhbGciOiJSUzI1NiI{abbreviated}RW5kVG9rZW4=
{
"partnerReference": "DEV-SVR001-DE_CUSTID-KD97TH2FP6_CARTID-PYQRTGMCMQ_VGT284FYXV",
"programAccno": "1679541175",
"accno": "MERCHANT-DE4321",
"accnoType": "00",
"paymentOptionCode": "IDEAL",
"presentationAmount": 3.99,
"presentationCurrCode": "EUR",
"presentationUsage": "Purchase:2xPremiumWidgets. Merchant:WidgetsGmbH. CUSTREF:52650FD95.",
"useDifferentBillingAddress":true,
"customerFullName": "Jacob Smith",
"emailAddress": "user@example.com",
"addr1":"Anystreet",
"houseNumber":"321",
"city":"Anycity",
"countryCode":"DE",
"postCode":"12345",
"localDate": "2018-10-15",
"localTime": "155107",
"custom1": "WVWZZZ3BZWE689725"
}
It is strongly advised that real customer information be accurately provided - i.e., "useDifferentBillingAddress" being set to true, making the below mandatory:
customerFullNameaddr1houseNumber(if not included in "addr1")citypostCodecountryCode
It is advised that "emailAddress" also be provided, with accurate customer data.
Please discuss with you business contacts when providing accurate data may not be possible in production, as it may result in transactions being rejected.
If the value of "countryCode" is "US" (United States of America) or "CA" (Canada) the "state" parameter is required. The value of "state" must be a valid State Code. (ex. "countryCode": "US", "state": "NY")
The maximum character length of the presentation usage (see variable presentationUsage in the example above) varies between payment options. It may be that with certain payment options the specified presentation usage may be less than 127 and consequently be truncated. It would thus be strongly recommended that the most pertinent information be placed at the beginning of the presentation usage. To be compatible with most payment options we suggest that the presentation usage already be truncated at the 22nd character.
Initiate Authorization Response
Status Code:
201 (Created)
Header:
Content-Type: application/json
Accept-Language: en-US
{
"programAccno": "1679541175",
"accno": "MERCHANT-DE4321",
"uniqueReference": "BNkk4BRkQEufPSvgf9lDwA",
"loadAccountReference": "NvPoE85cZE6FguOfrC7Fmw",
"authorizationToken": "82C7C9F6C203F779BDE0F3F975C5C7B6.uat01-vm-tx01",
"paymentOptionCode": "IDEAL",
"presentationAmount": 3.99,
"presentationCurrCode": "EUR",
"presentationUsage": "Purchase:2xPremiumWidgets. Merchant:WidgetsGmbH. CUSTREF:52650FD95.",
"custom1": "WVWZZZ3BZWE689725",
"statusCode": "RECEIVED",
"paymentProviderResponse": {
"result": {
"code": "000.200.100",
"description": "successfully created checkout"
},
"buildNumber": "b5487567b639c21ffd60a5f42c484f3276ff93b3@2018-10-11 13:50:52 +0000",
"timestamp": "2018-10-15 13:55:51+0000",
"ndc": "82C7C9F6C203F779BDE0F3F975C5C7B6.uat01-vm-tx01",
"id": "82C7C9F6C203F779BDE0F3F975C5C7B6.uat01-vm-tx01"
},
"partnerReference": "DEV-SVR001-DE_CUSTID-KD97TH2FP6_CARTID-PYQRTGMCMQ_VGT284FYXV",
"localDate": "2018-10-15",
"localTime": "155550",
"sysDate": "2018-10-15",
"sysTime": "135551",
"responseCode": "0000",
"responseDescription": "Successful execution",
"additionalInformation": {
"requestId": "aff2728481a181dc36daedc14055b516"
}
}
The response includes the desired authorization token under the return parameter "authorizationToken" which is used to collect payment option details via the SDK and alongside the "uniqueReference" is required to complete the authorization of the initiated transaction. The transaction reference under the return parameter "uniqueReference" is furthermore required for the following API calls. Beyond this use, it should be persisted if possible, as it enables the identification of the transaction should the need arise at a later stage.
2. Collect Payment Option Details via SDK
The SDK renders a customizable drop down menu, from which the customer can choose their bank. We offer SDKs for the integration into websites as well as mobile applications (Android and iOS).
The example below shows only the relevant part of the KC Web SDK implementation for Guest Payments with credit card. A complete and detailed description of the KC Web SDK can be found here.
The authorization token returned by the API method 1.38 Init Authorize which initiated the transaction is used to associate the payment option details collected via the KC Web SDK with the transaction.
Collect Payment Option Details via KC Web SDK
cw.PaymentForm(container,
{
authorizationToken: "82C7C9F6C203F779BDE0F3F975C5C7B6.uat01-vm-tx01",
callbackUrl: "https://www.example.com/Checkout/CompleteOrder",
confirmationUrl: "https://www.example.com/ConfirmOrder",
paymentOptionCodes: ["IDEAL"],
locale: "en-US",
paymentProviderMode: "test",
submitButtonTitle: "Continue",
onError: function(message)
{
console.log(message);
}
}
);
The "confirmationURL" can be replaced with the desired URL which will display the payment confirmation page. Note, that in most cases the display of a payment confirmation page is not mandatory (see 3. Payment Confirmation Page for further information). Do not specify a "confirmationURL" to skip this step.
The "callbackURL" should be replaced with the URL identifying the server side method which will call the next API method to complete the authorization (see 8. Complete Authorization).
Note, that authorization token is attached to the "callbackUrl" (as query string parameter "id") and the "confirmationUrl" (as query parameter "authorizationToken"). This approach avoids having to persist this variable on the server side and is thus recommended practice.
After the shopper submits the bank name form by clicking the button labeled with the value of "submitButtonTitle" (see example above), they are redirected to the specified "confirmationURL" or their bank's login webpage, respectively.
3. Payment Confirmation Page
The Payment Confirmation Page enables the collection of payment details prior to the payment i.e., allowing the shopper to review their purchase details prior to finally committing to the payment.
Depending on your location, the display of a payment confirmation page may be mandatory. Please seek assistance by contacting legal counsel should you be unsure of the legal requirements in your country. Do not specify a "confirmationURL" to skip the confirmation page.
You can integrate the payment confirmation button in a few lines of client-side code.
Payment Confirmation Page Example
<form id="confirmation">
<button type="submit">Pay now</button> <!-- confirmation button -->
<form>
<script src="cwPaymentForm-5.3.1.js"></script> <!-- add cwPaymentForm script -->
<script type="text/javascript">
var form = document.getElementById("confirmation"); // Find a confirmation form
try {
// Configure the confirmation form
cw.PaymentConfirmation(form, {
paymentProviderMode: "test" // use "live" for a release version
});
} catch (e) {
document.write(e);
console.log(e);
}
</script>
The embedded form in the body of your HTML site will create a confirmation button. The forwarded authorization token in the "confirmationUrl" (as query parameter "authorizationToken") associates the payment confirmation page with the payment option details previously collected via the KC Web SDK.
4. Transmission of Payment Details
The payment system contacts the bank, which was prior chosen by the customer in the dropdown menu rendered by the KC Web SDK. With the payment option details collected, the shopper is redirected to their bank's login webpage.
5. Customer Is Redirected to Their Bank's Login Webpage
After the customer enters their login credentials, the participating bank displays the transaction data in a prefilled payment form.
6. Customer Confirms Transaction
There is no need for further entries by the customer, beside the confirmation of the transaction. This can be done via a TAN procedure (e.g., mobileTAN, pushTAN) or digitally signing the transaction using a 2FA token.
7. Bank Authorizes Transaction in Real-Time
Based on the balance of the customer's account, the bank can approve or decline the transaction. The authorization happens in real-time and the appropriate amount is deducted from the account. Immediately after this, the result of the authorization is communicated to the payment service (here iDEAL) and the shopper is redirected to the previously specified "callbackURL".
8. Complete Authorization
Since the SDK sends the payment details directly to the payment service, where the payment is subsequently processed, you have no knowledge about the current status of the payment and if it got authorized. Therefore, call the API method 1.39 Complete Authorize from your server-side method behind the "callbackURL", which you specified in the SDK.
Complete Authorization Request
Path:
POST {baseURL}/payment/{uniqueReference}/completeAuthorize
POST {baseURL}/payment/BNkk4BRkQEufPSvgf9lDwA/completeAuthorize
Header:
Content-Type: application/json
Accept-Language: en-US
X-Auth-Token: eyJhbGciOiJSUzI1NiI{abbreviated}RW5kVG9rZW4=
{
"partnerReference": "DEV-SVR001-DE_CUSTID-KD97TH2FP6_CARTID-PYQRTGMCMQ_JYFGRFTQXM",
"authorizationToken": "82C7C9F6C203F779BDE0F3F975C5C7B6.uat01-vm-tx01",
"localDate": "2018-10-15",
"localTime": "155550"
}
The transaction authorization is identified by the "uniqueReference" and "authorizationToken" returned initially by the API method 1.38 Init Authorize. Instead of saving these variables on your server-side, pass them via the query string parameters in the "callbackURL".
In some cases e.g., where the user's device loses internet connectivity, the redirect to the specified "callbackURL" does not take place. To prevent the transaction expiring despite it being successful, the API method 1.39 Complete Authorize should automatically be called from your backend 28 minutes after 1.38 Init Authorize has been called, and the payment process completed.
Complete Authorize Response
Status Code:
200 (OK)
Header:
Content-Type: application/json
Accept-Language: en-US
{
"initiatorAccno": "1679541175",
"accno": "1679797975",
"uniqueReference": "BNkk4BRkQEufPSvgf9lDwA",
"initiationCountryCode": "DE",
"initiationCountryCode3": "DEU",
"processedAmount": 3.99,
"processedCurrCode": "EUR",
"statusCode": "AUTHORIZED",
"statusReason": "Request successfully processed in 'Merchant in Integrator Test Mode'",
"paymentProviderResponse": {
"id": "8ac7a4a26668b22f0166780ef9b571d1",
"paymentType": "DB",
"paymentBrand": "IDEAL",
"amount": "3.99",
"currency": "EUR",
"descriptor": "3470.1912.7547 Umbrella NL iDEAL Purchase:2xPremiumWidgets. Merchant:WidgetsGmbH. CUSTREF:52650FD95.",
"merchantTransactionId": "BNkk4BRkQEufPSvgf9lDwA",
"result": {
"code": "000.100.110",
"description": "Request successfully processed in 'Merchant in Integrator Test Mode'"
},
"resultDetails": {
"ConnectorTxID1": "8ac7a4a1669babf401669bf1a7f74a41"
},
"bankAccount": {
"holder": "Onderheuvel",
"bankName": "ABN_AMRO_TEST",
"number": "0213698412",
"iban": "NL17RABO0213698412",
"bankCode": "RABO",
"bic": "RABONL2U",
"country": "NL"
},
"customer": {
"ip": "123.123.123.123"
},
"buildNumber": "5cfb0b509a516adbf6f324943ea4522a2cd4ae9f@2018-10-22 08:37:51 +0000",
"timestamp": "2018-10-22 13:23:23+0000",
"ndc": "82C7C9F6C203F779BDE0F3F975C5C7B6.uat01-vm-tx01"
},
"partnerReference": "DEV-SVR001-DE_CUSTID-KD97TH2FP6_CARTID-PYQRTGMCMQ_JYFGRFTQXM",
"localDate": "2018-10-15",
"localTime": "160910",
"sysDate": "2018-10-15",
"sysTime": "140910",
"responseCode": "0000",
"responseDescription": "Successful execution",
"additionalInformation": {
"requestId": "aff2728481a181dc36daedc14055b516"
}
}
Note, that the 1.39 Complete Authorize response includes the internal representation of the Account Number indicated by the parameter Account Number Type. Additionally, the response includes the transaction status under the status code parameter, which, at this stage, should be set to AUTHORIZED, indicating that the payment has been successfully authorized.
Please also see transaction status handling for non-successful response codes.